本ブログではFlutterとは何か、どの様に開発を行うか、実際にデモを動かすまでをご説明します。
具体的なソースコードの説明などは省略しています。
Flutterとは?
Flutterは2017年にGoogleが発表したオープンソースのGUI開発フレームワークです。
マルチプラットフォーム対応となっており、Linux/Windows/Android/iOS/macOS/Webにおいて、
同じソースコードで開発が可能な為、プラットフォームを切り替えて使用する事も容易です。
Flutterで使用する言語は「Dart」というコンパイル型言語です。
Python/Java/Javascriptなどのモダンな言語の特徴を備えている為、メジャーなプログラミング言語を
習得されている方にはなじみやすい言語です。
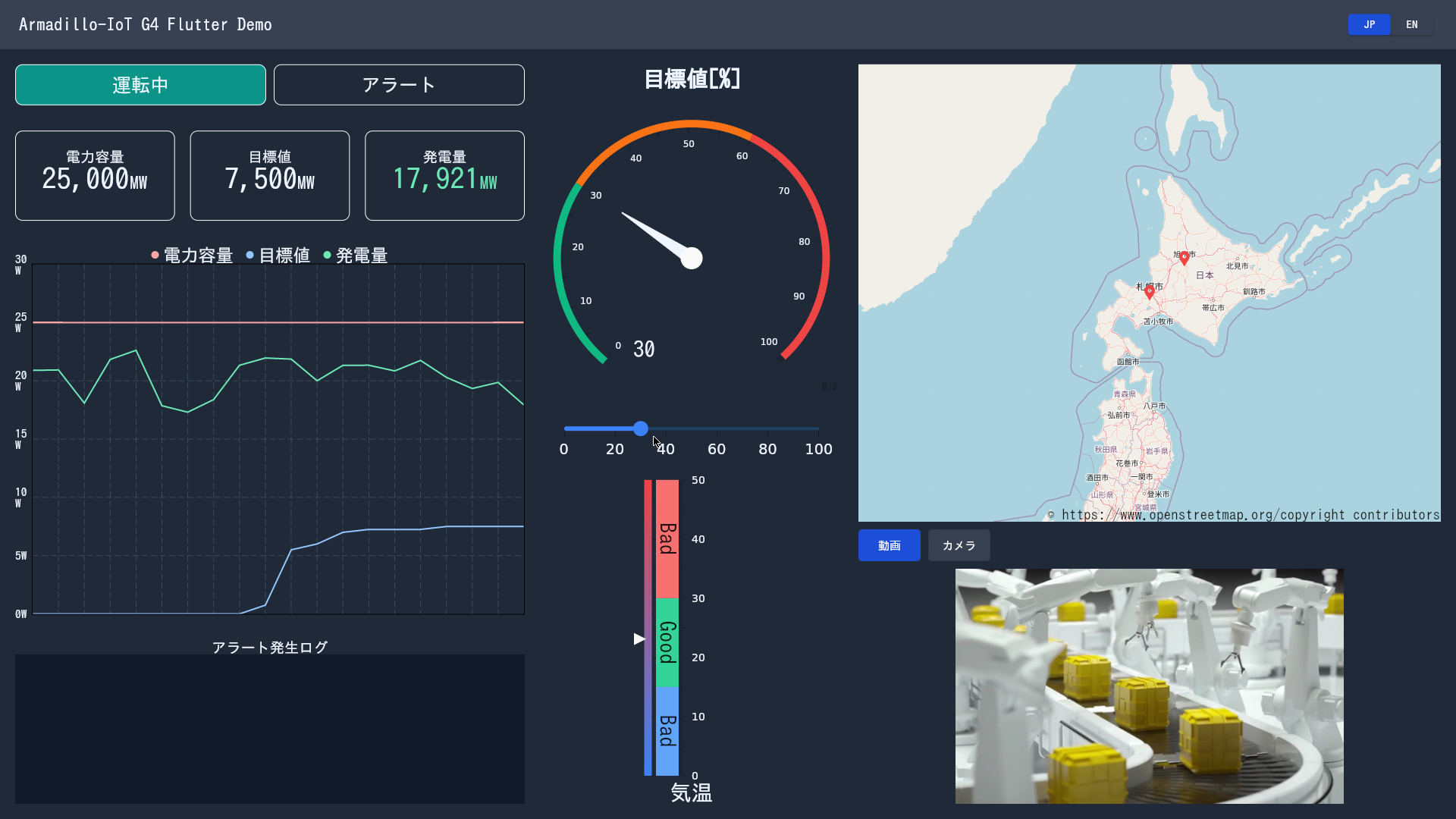
Flutterで作成したサンプル

Flutterの特徴
1.フリーかつオープンなGUIフレームワーク
ソースコードはGitHubに公開されており、BSDライセンス(下記)により自由にコードの
改変や頒布が認められています。
2.マルチプラットフォームに対応(Linuxにも対応)
2022年のFlutter3よりLinux/Windows/macOSにも対応できるようになっています。
今までAndoroidやiOS等で多く使用されてきたフレームワークをLinuxでも使用する事が
出来る様になりました。
※現時点では64bit対応のみ:Armadillo-IoT G4/Armadillo-X2
3.Visual Studio code(VScode)で開発が可能
当社で配布しておりますATDE環境にVScodeでFlutter開発環境を提供しています。
サンプルアプリが動く環境になっており、すぐに開発が可能です。
4.ホットリロード機能にも対応
Dart言語の特徴で、開発途中の修正を即時反映(ホットリロード)させて動作確認が可能です。
《備考》
BSDライセンス(Wikipediaより)
「無保証」であることの明記と著作権およびライセンス条文自身の表示を再頒布の条件とする
ライセンス規定である。この条件さえ満たせば、BSDライセンスのソースコードを複製・改変
して作成したオブジェクトコードを、ソースコードを公開せずに頒布できる。
サンプルアプリを動かしてみる
標準サンプルのボタンを押してカウンタを動作させるアプリケーションを実行します。
《注意》
・ここでは当社で配布しておりますATDE環境を使用しますが、導入については製品マニュアルを
ご参照下さい。ここでは導入済みとして進めます。
・Armadilloを使って動作させるには署名情報などを書き込むinitial_setupを行う必要があります。
今回はATDE上での動作確認の為上記は不要です。initial_setupを行う場合は製品マニュアルを
参照下さい。
1.ATDE環境でVScodeを起動する
ATDEを立ち上げたら、左上の[アプリケーション]>[プログラミング]>[Visual Studio Code]を
選択します。
またはコンソールを出して、下記コマンドでも起動できます。
[ATDE]$ code
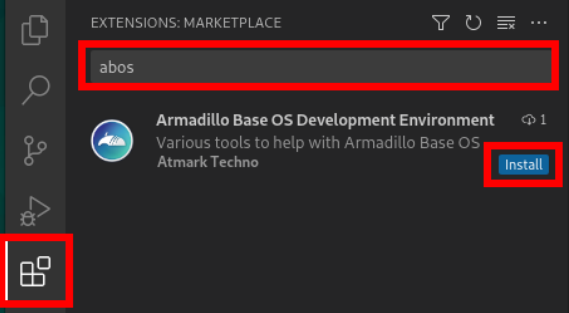
2.Armadillo Base OS Development Environmentをインストールする
下図の様にVScodeの左側の四角いアイコンを選び、"abos"と入力するとArmadillo Base OS
Development Environmentが表示されますので、インストールします。

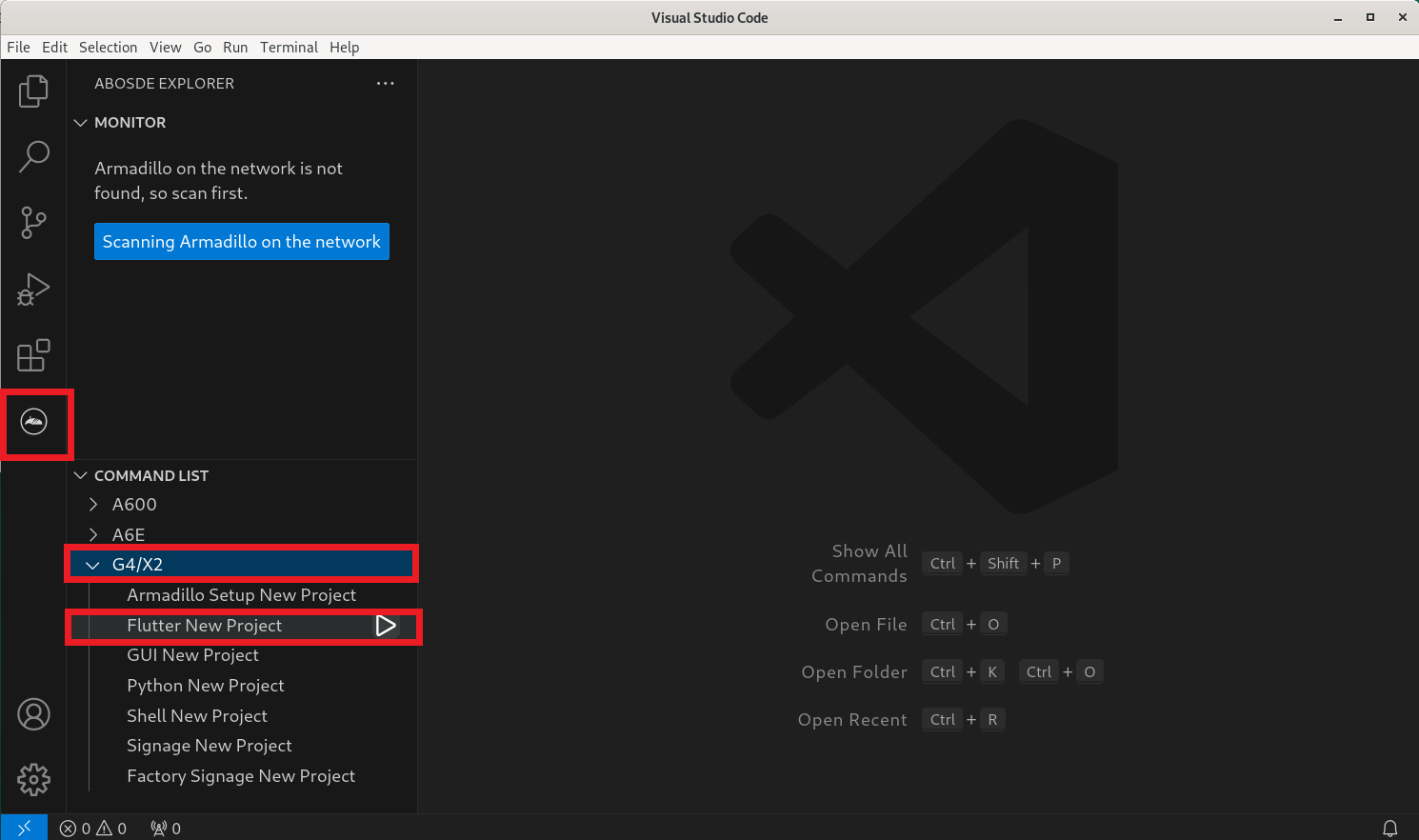
3.flutterのプロジェクトを作成する
下図の様に左側の丸いアイコンをクリックし、G4/X2を選択、Flutter New Projectの右の△を押します。

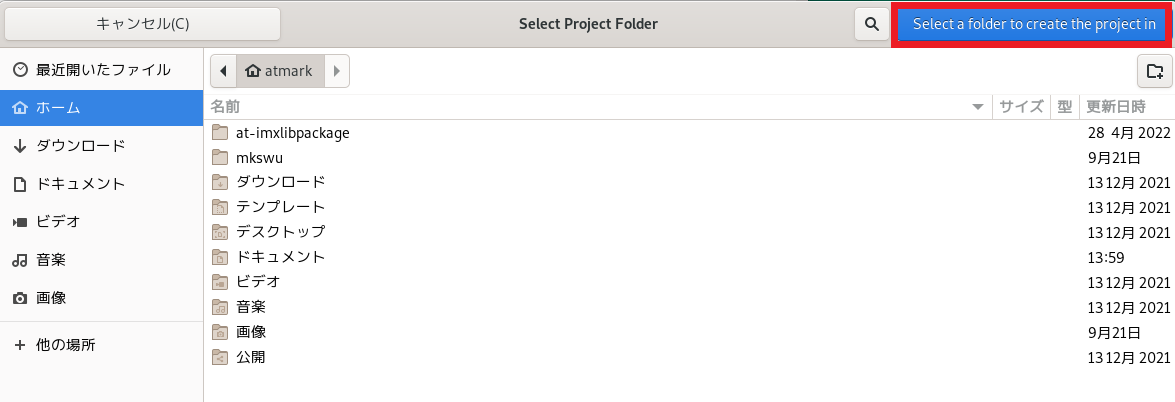
プロジェクトを作る場所を聞かれるので、適当な場所を選びます。
ここではデフォルトのまま/home/atmark/にプロジェクトディレクトリを作成します。
右上の青いボタンを押すとプロジェクト名を聞かれる為、”flutter_pj"(任意)と入力します。
※右下に同じ窓か別の窓かを選択で聞かれますので、どちらかを選ぶと新規のプロジェクトが画面に反映されます。

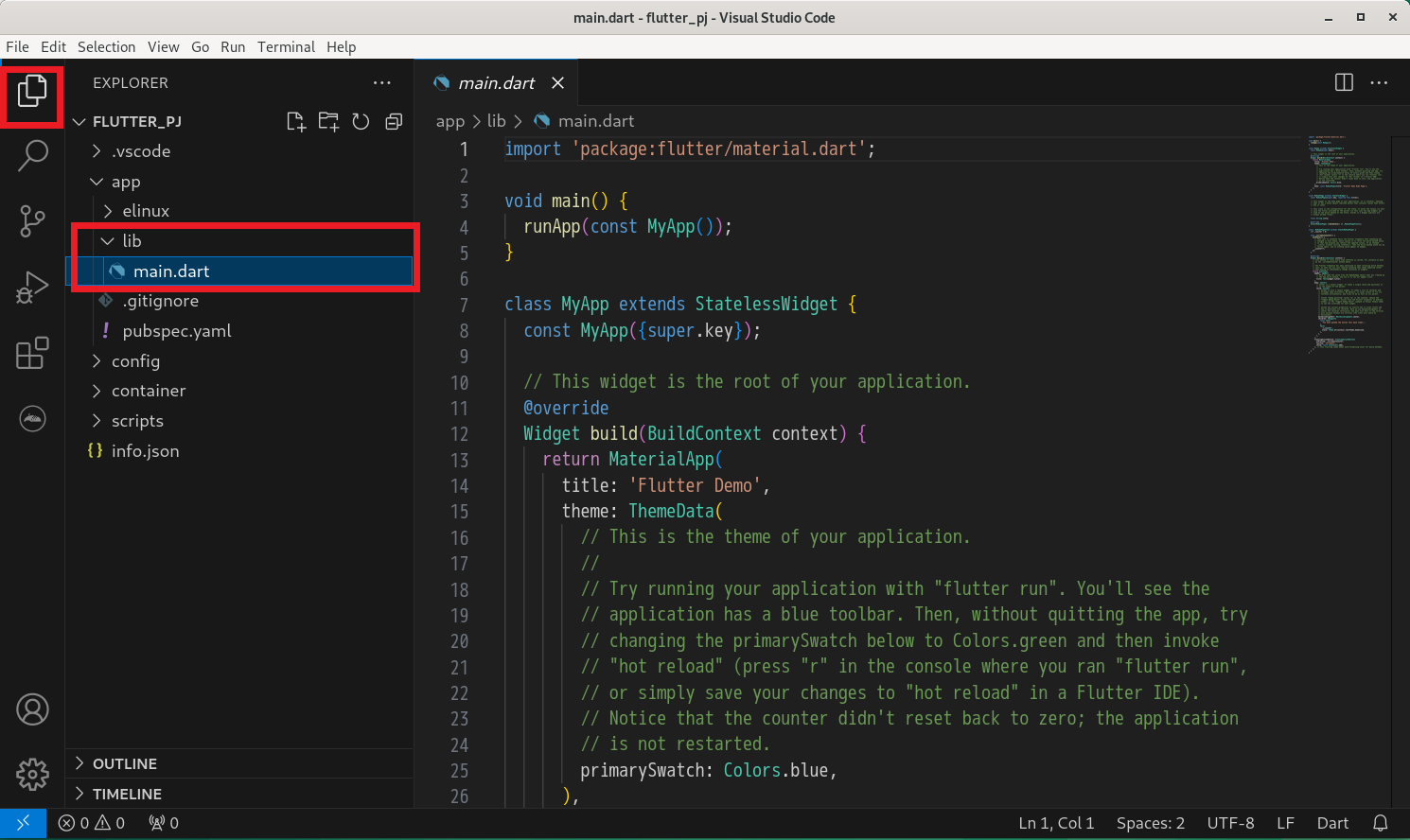
flutterのプロジェクト内のディレクトリは、左側の一番上のアイコンを選択すると見る事が出来ます。
その中の lib>main.dart が今回動作させるサンプルコードになります。実際にflutterの開発を
行う場合も本ファイルを変更して作成します。

4.flutterのサンプルアプリを動かしてみる
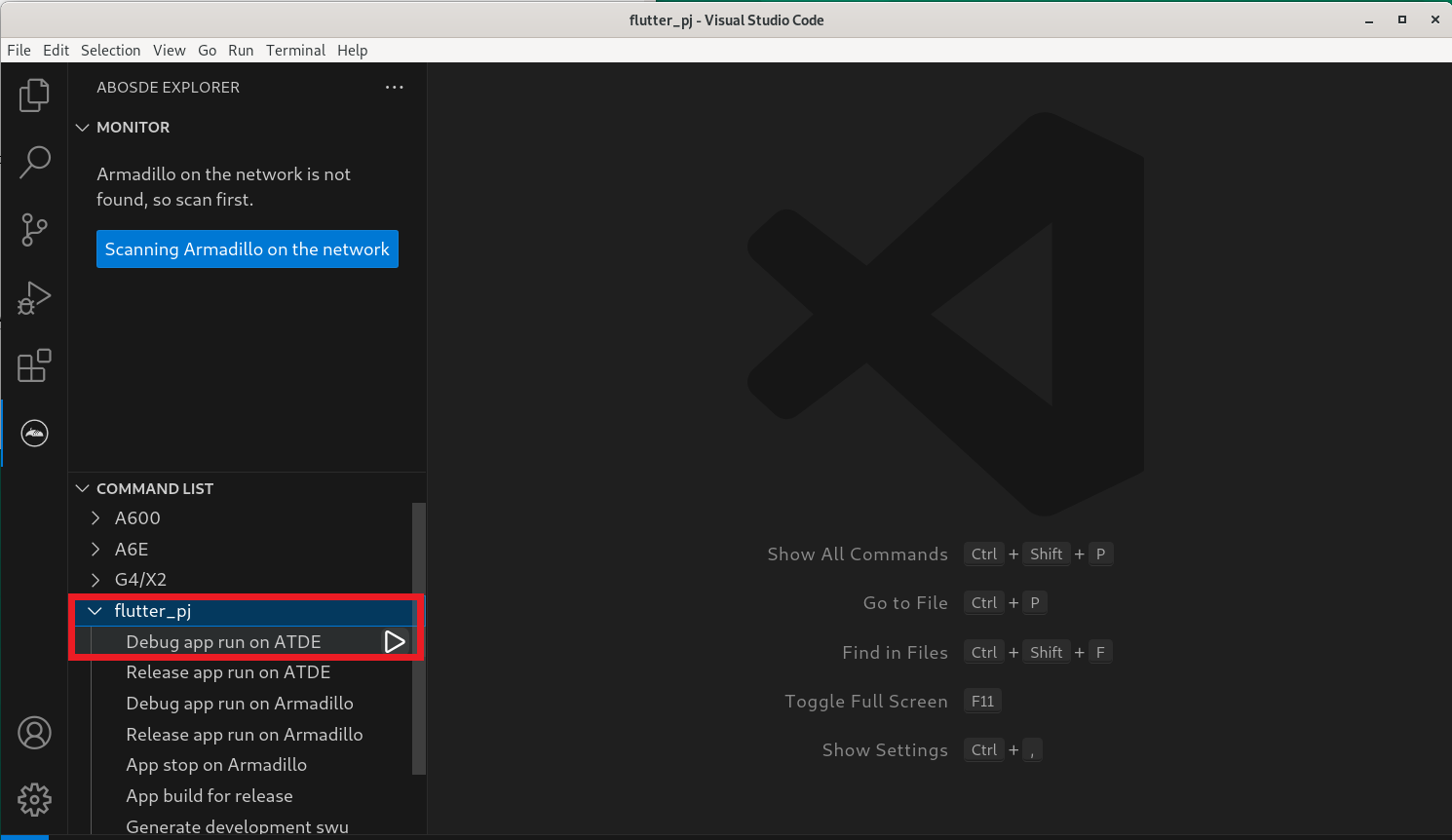
”flutter_pj”というプロジェクトがG4/X2の下に追加されています。
その中の[Debug app run on ATDE]の右の△を押すと、ビルドされサンプルの画面が立ち上がります。
※ビルドには多少時間が掛かります。

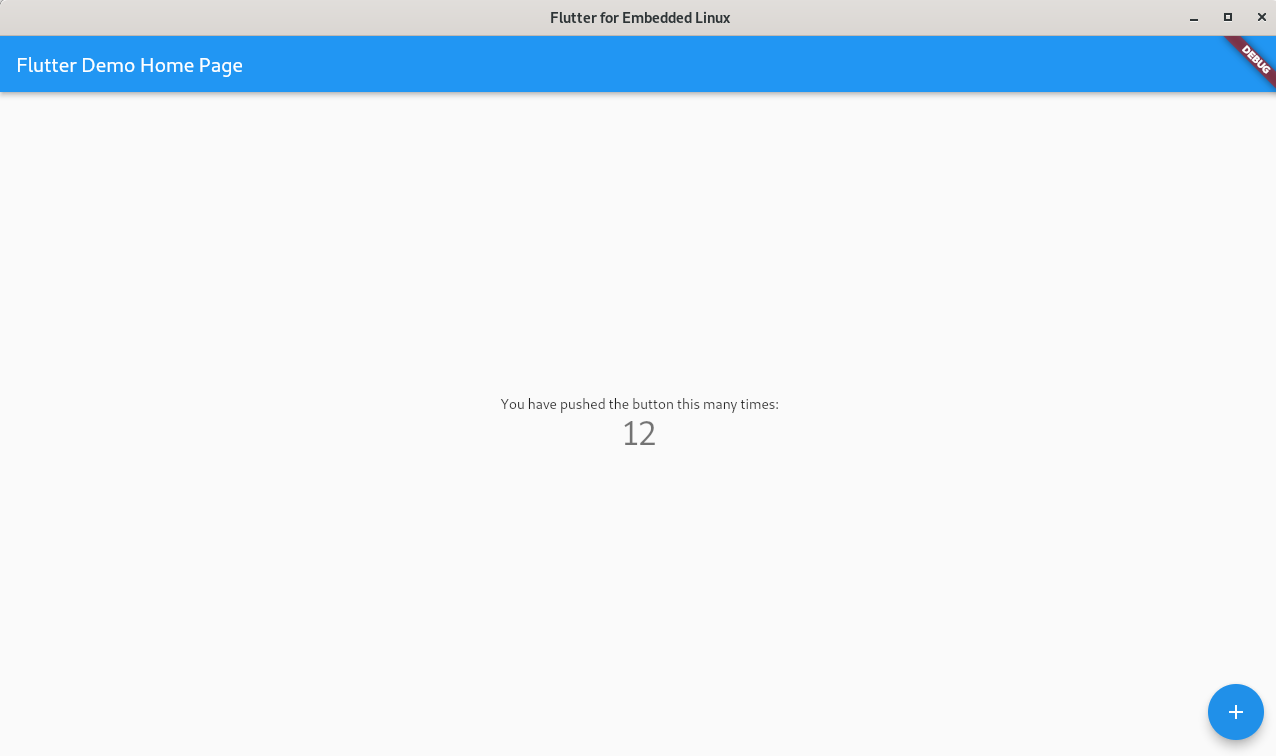
立ち上がったサンプルアプリは下記の様になります。
右下のボタンを押すと、中央のカウント値が上がる簡単なアプリになります。

以上、Flutterのご説明になります。