Qtでアプリケーションを作成する際、
画像ファイルを外部から読み込むのではなく、
アプリケーションに埋め込んで使いたい場合があるかと思います。
その場合の方法をご紹介します。
以下、Qt Creatorで扱うプロジェクト名(ディレクトリ)をImageViewer、
画像ファイルをImageViewer/images/に置いている場合の例です。
a.リソースファイルの追加。
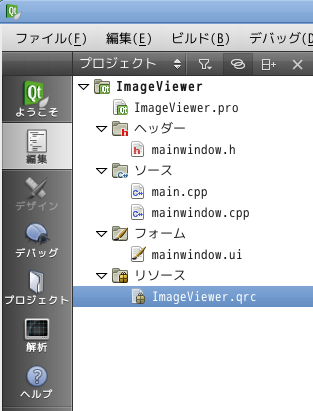
Qt Creator画面左側「編集」アイコンを選択すると、
このプロジェクト(ImageViewer)に関係するファイルがツリー表示されますが
そこで「リソース」を追加します。
1.メニューバーから「ファイル」-「ファイル/プロジェクトの新規作成」を選びます。
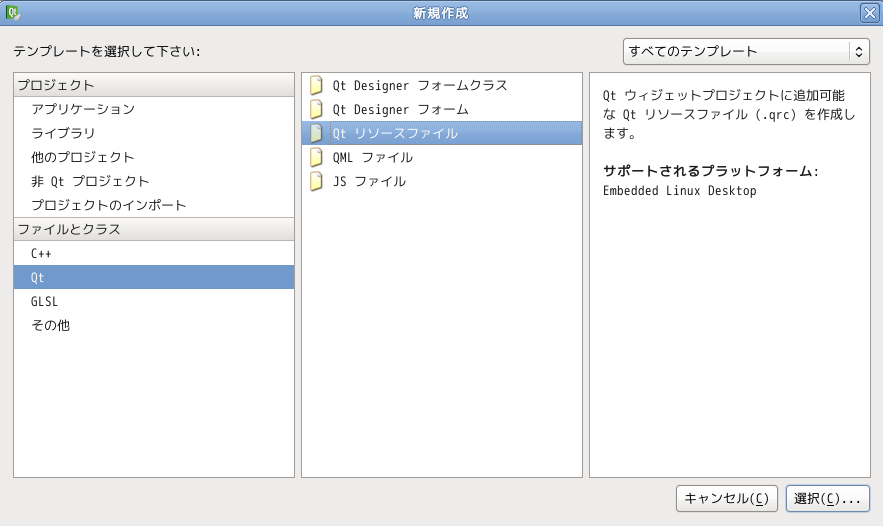
2.テンプレートを指定します。
・ファイルとクラス:Qt
・Qtリソースファイル
を選択します。

3.ファイル名を決めます。
ImageViewer.qrcなどとします。
4.プロジェクト管理についてはそのまま「完了」でかまいません。
必要に応じて設定いただければと思います。
すると、ツリーにImageViewer.qrcが追加されるかと思います。

b.リソースファイルの指定
リソースファイルの中に、含みたいファイルを指定します。
1.「追加」ボタンを押します。
最初はプレフィクスだけが追加可能です。
2.デフォルトで「/new/prefix1」と登録されますが、
これを選択し、プロパティ画面の中で「/」に変更します。
3.次に「追加」ボタンを押すと「ファイルを追加」を選択できますので、
これを選択するとファイル選択画面に移りますので、含めたいファイルを指定します。
テキストエディタとして表示される場合は、以下のようにします。
<!DOCTYPE RCC><RCC version="1.0">
<qresource>
<file>ファイル名</file>
</qresource>
</RCC>
c.プロジェクトファイル(ImageViewer.pro)に以下を追加します。
RESOURCES += \
ImageViewer.qrc
これで、ビルド時にImageViewer.qrcの内容を含むことができます。
アプリケーション内で呼び出す場合は以下にようにします。
QString file;
(中略)
file="://images/test.png";
QPixmap pixmap(file);
file=行での指定方法がポイントです。
(ここではimages/test.pngが対象)
「://」の後に相対アドレスで指定します。