at_yukari.hara
2020年2月5日 13時41分
Armadillo-IoT G3Lを使って、MQTTブローカーを構築しました。
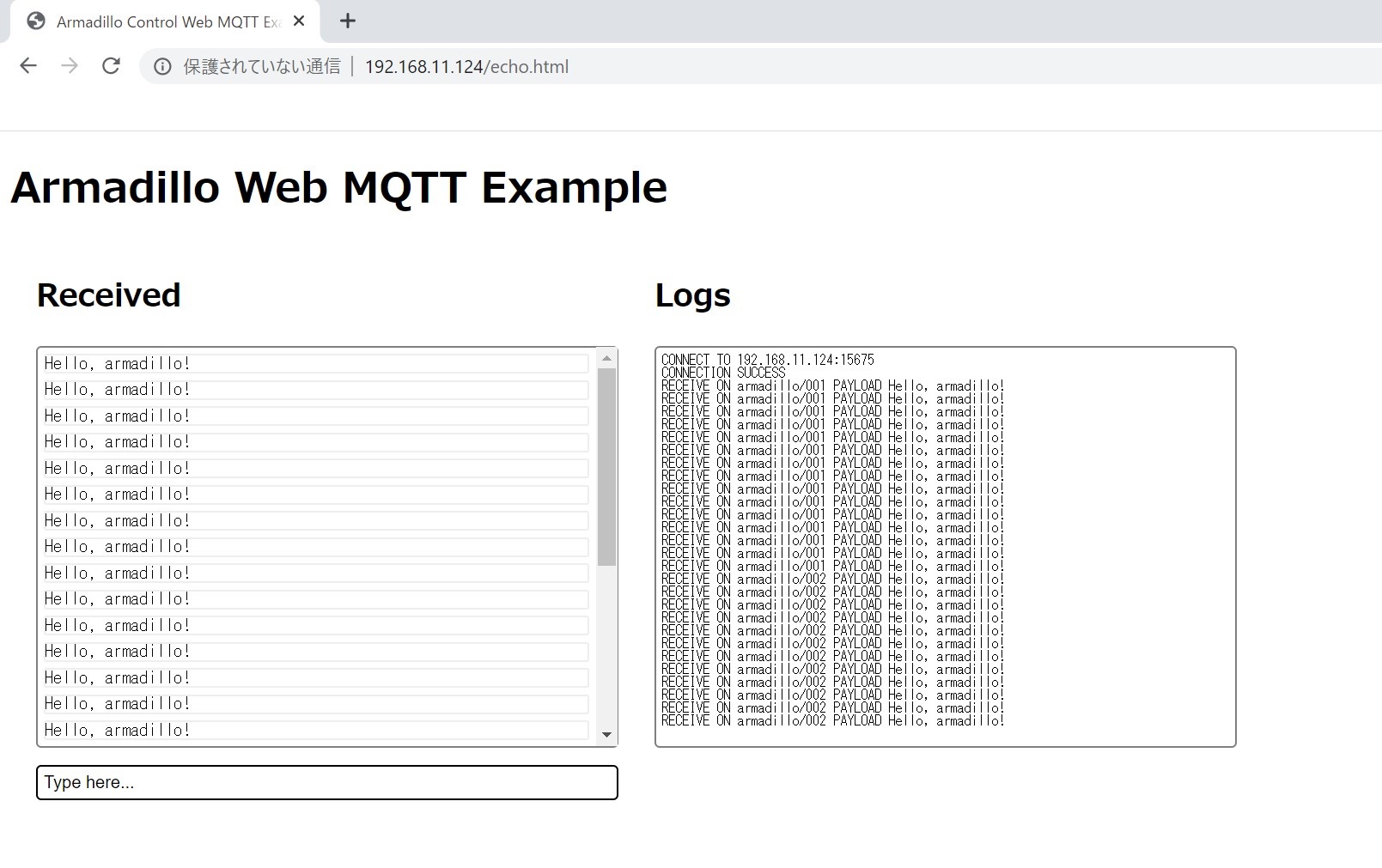
動作確認の為に、Publishとしてpythonで送ったメッセージを、ブラウザで確認しました。
※コードはこちらのサイトを参考にさせていただいました。
環境
・Armadillo-IoT G3L
・MQTTブローカー:Mosquitto
・サーバー:apache2
・通信プロトコル:MQTT over WebSocket
手順
1.環境の構築
python3の環境をインストールします。
[armadillo ~]# apt install python3
[armadillo ~]# apt install python3-pip
Mosquittoをインストールします。
[armadillo ~]# apt install mosquitto
[armadillo ~]# apt install mosquitto-clients
2.WEBサーバーのインストール
apache2をインストールします。
[armadillo ~]# apt install apache2
以下のURLで正常にapache2が動作していることを確認します。
「Apache2 Debian Default Page」というページが表示されていれば動作しています。
http://[ArmadilloのIPアドレス]/
3.MQTTブローカーの設定を変更
WebブラウザでMQTTを直接受信することが出来ないため、
WebSocketの通信ができるように,MQTTブローカーの設定を変更します。
[armadillo ~]# vi /etc/mosquitto/mosquitto.conf
ファイルの先頭に,以下の3行を追加します
listener 1883 #MQTTを1883番ポートで受信する
listener 15675 #WebSocketを15675番ポートで受信する
protocol websockets
設定を反映させるためにmosquittoを再起動します。
[armadillo ~]# sudo systemctl restart mosquitto
4.htmlをダウンロードする
こちらから「echo.html」と「mqttws31.js」をダウンロードします。
[armadillo ~]# cd /var/www/html
[armadillo:/var/www/html]# wget https://raw.githubusercontent.com/rabbitmq/rabbitmq-web-mqtt-examples/master/priv/echo.html
[armadillo:/var/www/html]# wget https://raw.githubusercontent.com/rabbitmq/rabbitmq-web-mqtt-examples/master/priv/mqttws31.js
5.echo.htmlを編集します
MQTTで送信する際のトピックを変更します
[armadillo:/var/www/html]# vi echo.html
以下の箇所を変更してください
*86行目
変更前 :message.destinationName = "test";
変更後 :message.destinationName = "Armadillo/001";
*113行目
変更前 :client.subscribe('test', {qos: 1});
変更後 :client.subscribe('Armadillo/#', {qos: 1});
6.ライブラリのインストール
[armadillo ~]# pip3 install paho-mqtt
7.クライアントの作成
publish.pyというファイル名で、以下の内容のファイルを作成してください。
#!usr/bin/env python
# -*- coding: utf-8 -*-
import paho.mqtt.client as mqtt # MQTTのライブラリをインポート
from time import sleep # 3秒間のウェイトのために使う
# ブローカーに接続できたときの処理
def on_connect(client, userdata, flag, rc):
print("Connected with result code " + str(rc))
# ブローカーが切断したときの処理
def on_disconnect(client, userdata, flag, rc):
if rc != 0:
print("Unexpected disconnection.")
# publishが完了したときの処理
def on_publish(client, userdata, mid):
print("publish: {0}".format(mid))
# メイン関数 この関数は末尾のif文から呼び出される
def main():
client = mqtt.Client() # クラスのインスタンス(実体)の作成
client.on_connect = on_connect # 接続時のコールバック関数を登録
client.on_disconnect = on_disconnect # 切断時のコールバックを登録
client.on_publish = on_publish # メッセージ送信時のコールバック
client.connect("localhost", 1883, 60) # 接続先は自分自身
# 通信処理スタート
client.loop_start() # subはloop_forever()だが,pubはloop_start()で起動だけさせる
# 永久に繰り返す
while True:
client.publish("Armadillo/001","Hello, Armadillo!") # トピック名とメッセージを決めて送信
sleep(3) # 3秒待つ
if __name__ == '__main__': # importされないときだけmain()を呼ぶ
main() # メイン関数を呼び出す
8.実行
以下のコマンドでpublish.pyを実行してください。
[armadillo ~]# python3 publish.py
9.確認
以下のURLにアクセスしてください。
http://[ArmadilloのURL]/echo.html