at_ito
2019年9月2日 14時11分
Armadillo-640上でReactを使ってグラフ表示ができるライブラリrechartを使ってサーバーを立ててみました。
ここではサンプルの実行までの手順になりますが、カスタマイズ等すればWebブラウザからArmadilloのデータ等を見られるアプリケーションを作成することができます。
環境
- 製品: Armadillo-640 + LCDオプションセット(7インチタッチパネルWVGA液晶)
- Linuxカーネル: v4.14
- ルートファイルシステム: Debian GNU/Linux 9.0(stretch)
- nodeバージョン: v10.16.1
- npmバージョン: v6.9.0
1. nodejsのインストール
以下のブログの内容を参考に、ArmadilloにNode.jsとnpmをインストールしてください。
開発者ブログ: Armadillo-640: npm(Node Package Manager)でNode.js用のパッケージを管理する方法
2. 必要なパッケージをインストール
以下のコマンドを実行して、必要なパッケージをインストールしてください。
[armadillo ~]# apt-get install git
3. サンプルのダウンロードと実行環境の構築
以下のコマンドを実行して、rechart公式のリポジトリからサンプルをダウンロードしてください。
[armadillo ~]# git clone https://github.com/recharts/recharts.git
以下のコマンドを実行し、rechartの実行環境を構築してください。
[armadillo ~]# cd recharts
[armadillo ~/rechars]# npm install
[armadillo ~/rechars]# npm install -S express
[armadillo ~/rechars]# node_modules/.bin/webpack --config demo/webpack.config.js
[armadillo ~/rechars]# sed -i -e 's/bundle.js/build\/bundle.js/' demo/index.html
上記コマンドには時間がかかるものがあります。こちらで試した際には以下の時間がかかりました。
- npm install: 約10分
- npm install express: 約5分
- webpack: 約7分
上記コマンド実行後に、server.jsというファイル名で以下の内容のファイルを作成してください。
const express = require('express');
const app = express();
const http = require('http').Server(app);
app.use(express.static('./demo'));
http.listen(3000, () => {
console.log('listening on *:3000');
});
4. サーバーの起動
以下のコマンドを実行して、サーバーを起動してください。
[armadillo ~]# node server.js
上記起動後に、Armadilloとネットワーク通信できるPCでブラウザを立ち上げ、http://[ArmadilloのIPアドレス]:3000にアクセスしてください。
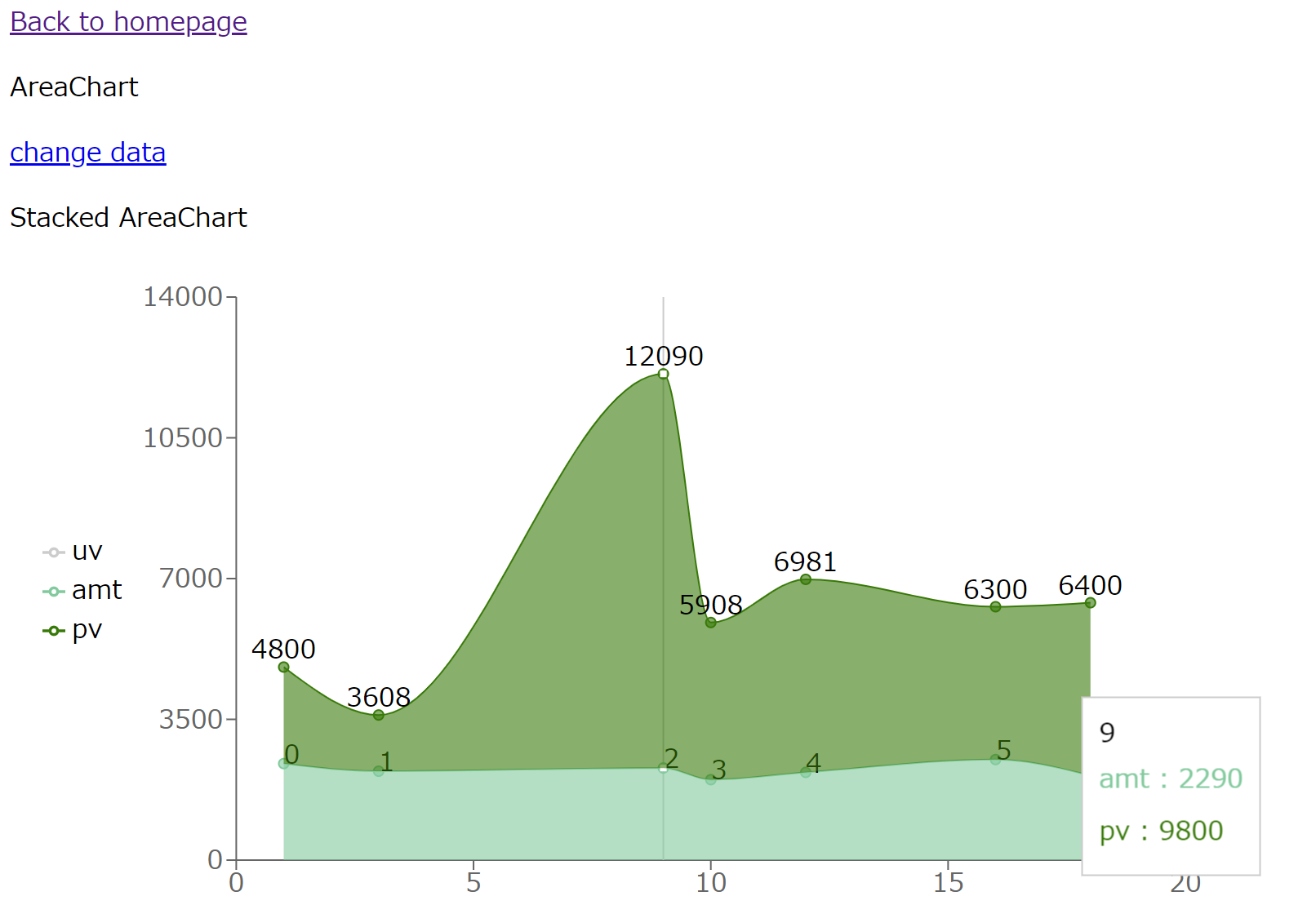
例として、AreaChartリンクをクリックすると以下のような画面が表示されます。