at_ito
2019年10月7日 6時00分
Armadillo-640で動作するReactのサンプルアプリケーションを作成してみました。 組み込み機器でよくつかわれるUIとして、グラフ表示と画像表示を行う機能があります。組み込みでReactを使用する際の参考としていただければと思います。
環境
- 製品: Armadillo-640 + LCDオプションセット(7インチタッチパネルWVGA液晶)
- Linuxカーネル: v4.14
- ルートファイルシステム: Debian GNU/Linux 9.0(stretch)
- nodeバージョン: v10.16.1
- npmバージョン: v6.9.0
1. nodejsとnpmのインストール
以下のブログの内容を参考に、ArmadilloにNode.jsとnpmをインストールしてください。
2. サンプルアプリケーションのダウンロード
以下のURLからファイルをArmadillo-640にダウンロードしてください。
- https://users.atmark-techno.com/system/files/blogs/react-graph.tar_0.gz
3. サンプルアプリケーションの実行
react-graph.tar.gzをダウンロードしたディレクトリで以下のコマンドを実行してください。
[armadillo ~]# tar zxf react-graph.tar_0.gz
[armadillo ~]# cd react-graph
[armadillo ~/react-graph]# npm install
[armadillo ~/react-graph]# npm run build
[armadillo ~/react-graph]# npm start > /dev/null &
4. サンプルアプリケーションの表示
以下のブログを参考にArmadillo-640上でSurfを起動してください。
Surf起動時には引数に"localhost:3000"を付けることでサンプルアプリケーションの画面が表示されます。
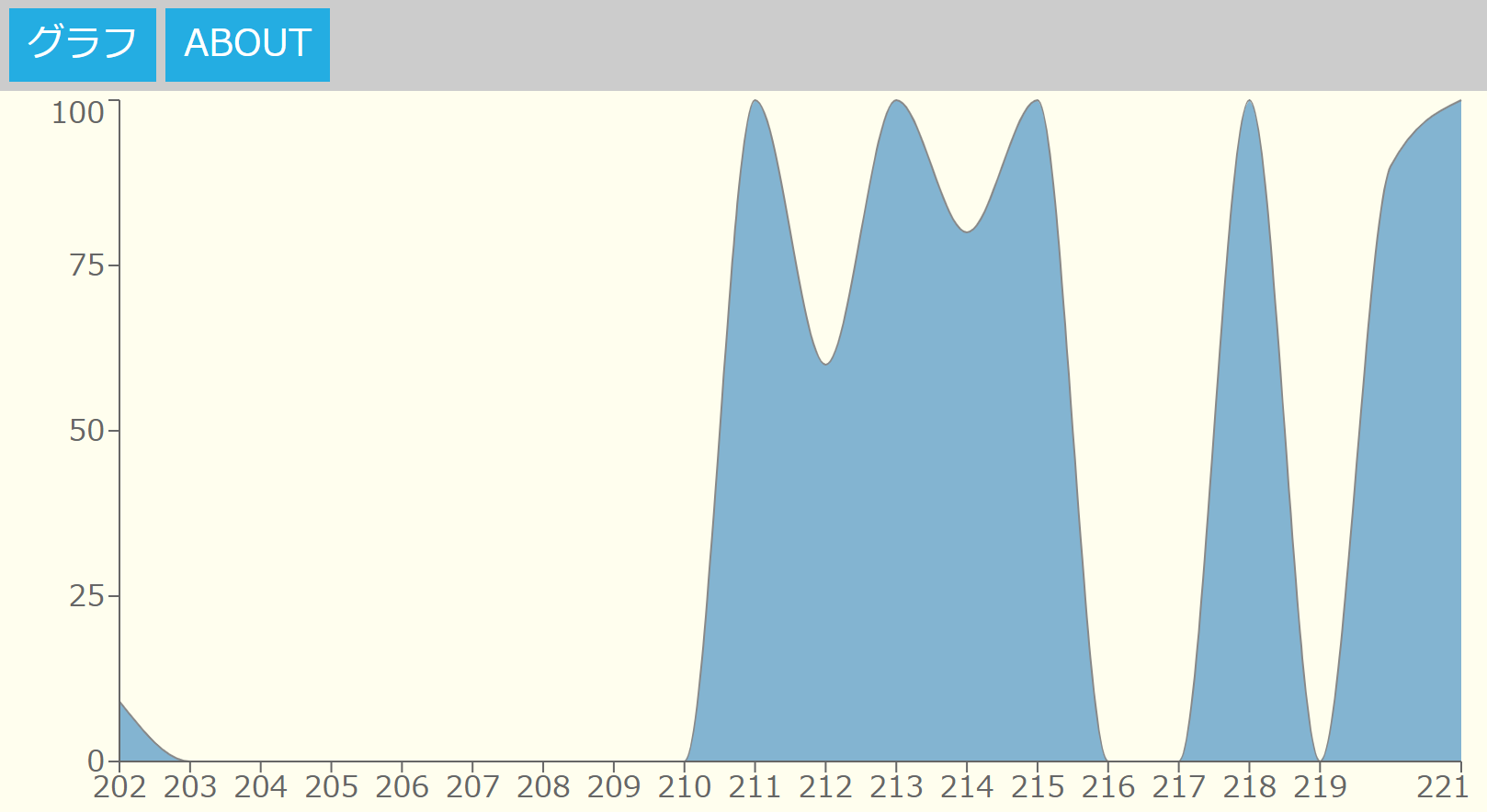
表示されると以下のような画面になります。
- グラフ表示(ArmadilloのCPU使用率を表示)

- 画像表示
