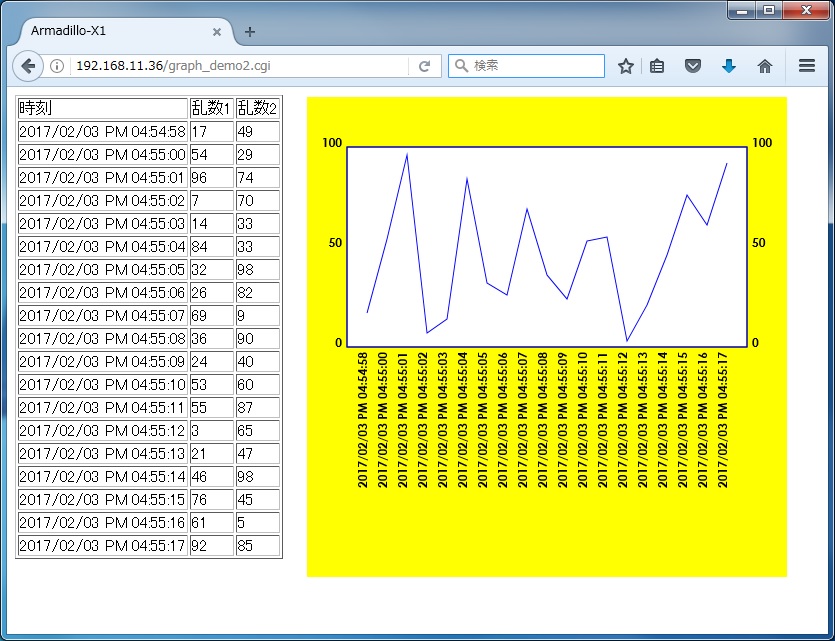
Armadillo-X1で下記のようにWebページ上で表とグラフを表示するサンプルデモを作ってみました。 (今回確認したものは、Armadillo-X1ですが、Armadillo-IoT(G3/G3L)も同様の手法が使用できると思います。)

備考)Webブラウザはcanvasに対応している必要があります。 当方の確認では、Firefoxで上記の写真のように表示されることを確認しました。
1.まず、表の要素となるデータを出力するスクリプト"rand_data"を作成します。
Armadillo-X1の
/var/www/htmlに下記のようなrand_dataというスクリプトを作成します。
rand_data
rm -f /tmp/log.txt
rm -f /var/www/html/log20.txt
touch /tmp/log.txt
touch /var/www/html/log20.txt
for i in `seq 1 1000`
do
echo -n `date +"%Y/%m/%d %p %I:%M:%S"` >> /tmp/log.txt
echo -n ',' >> /tmp/log.txt
echo -n $((RANDOM % 100)) >> /tmp/log.txt
echo -n ',' >> /tmp/log.txt
echo $((RANDOM % 100)) >> /tmp/log.txt
tail -n 20 /tmp/log.txt > /var/www/html/log20.txt
sleep 1
done
このスクリプトは、1秒毎に
日付,乱数,乱数
という形式で、 /tmp/log.txt に1000回まで出力します。 うち、最新の20行が /var/www/html/log20.txt に出力されます。
実行権限を付けます。
chmod +x /var/www/html/rand_data
2.Webページに表を作るプログラムをCGIで作成します。。
上記2のgraph_demo2.cをArmadillo-X1に置きます。
ソースコードを添付します。
graph_demo2.c
備考)
/**** log read: begin ****/
/**** log read: end ****/
で囲んだ箇所で、/var/www/html/log20.txtの内容を読み込んでいる。
/**** table: begin ****/
/**** table: end ****/
で囲んだ箇所で、表に表示している。
/**** graph: begin ****/
/**** graph: end ****/
で囲んだ箇所で、グラフに表示している。
/**** graph: graph area ****/
グラフの表示エリアの描画。
/**** graph: y-axis value ****/
Y軸(乱数)の目盛の描画。
/**** graph: x-axis value ****/
X軸(日付)の描画。
/**** graph: line graph ****/
乱数1の変化を折れ線で表示。
3.ビルドをかけます。(実行ファイルは、graph_demo2.cgiとします)
arm-linux-gnueabihf-gcc graph_demo2.c -o graph_demo2.cgi
4.上記3の実行ファイル"graph_demo2.cgi"を/var/www/htmlに置きます。
5.webサーバー(lighttpd)の設定を変更します。
/etc/lighttpd/lighttpd.conf に、下記"// 追加"の行(4か所)を追加、"// 変更"の行(1か所)を変更します。
server.modules = (
"mod_access",
"mod_alias",
"mod_compress",
"mod_redirect",
# "mod_rewrite",
"mod_cgi", // 追加
)
server.document-root = "/var/www/html"
server.upload-dirs = ( "/var/cache/lighttpd/uploads" )
server.errorlog = "/var/log/lighttpd/error.log"
server.pid-file = "/var/run/lighttpd.pid"
server.username = "www-data"
server.groupname = "www-data"
server.port = 80
index-file.names = ( "index.php", "index.html", "index.lighttpd.html" )
url.access-deny = ( "~", ".inc" )
static-file.exclude-extensions = ( ".php", ".pl", ".fcgi", ".cgi" ) // 変更
compress.cache-dir = "/var/cache/lighttpd/compress/"
compress.filetype = ( "application/javascript", "text/css", "text/html", "text/plain" )
# default listening port for IPv6 falls back to the IPv4 port
include_shell "/usr/share/lighttpd/use-ipv6.pl " + server.port
include_shell "/usr/share/lighttpd/create-mime.assign.pl"
include_shell "/usr/share/lighttpd/include-conf-enabled.pl"
#### CGI module // 追加
cgi.assign = ( ".cgi" => "", // 追加
".sh" => "/bin/sh" ) // 追加
Armadillo-X1を再起動します。
6.PCのWebブラウザで確認する。
まず、PCとArmadilloをネットワーク経由で接続し、ArmadilloのIPアドレスを確認します。
Armadillo上で
[armadillo ~]# /var/www/html/rand_data &
を実行後、PCのWebブラウザで [ArmadilloのIPアドレス]/graph_demo2.cgi にアクセスすると、/var/www/html//log20.txtの内容が、Webブラウザで表とグラフになって見えます。