はじめに
Armadillo-610やArmadillo-640では、RGBパラレルで画像出力を行うことが出来ます。
また下記の記事でご紹介したように、USB-HDMI変換アダプタを使用して、汎用のモニタへ画像出力を行うこともできます。
Armadillo Base OS(Armadillo-640,Armadillo-610,Armadillo-IoT A6E):USB-HDMI変換アダプタを使ってモニタに画面表示を行う
これらの機能によって表示する画面を生成するには様々な方法があります。
Armadillo-IoT G4やArmadillo-X2では、当社ではFlutterを使った画面生成をご案内しています。
しかしながら、Armadillo-640・Armadillo-610・Armadillo-IoT A6Eでは今のところFlutterは動作しません。
そこで、この記事ではhtmlを使った画面生成についてご案内します。
Flutterのようにモダンでスムーズなユーザインタフェースを実現することは難しいですが、
単純に文字や画像を表示するだけであったり、画面遷移のスピードが許容できるようであれば、
HTMLを使うことでより簡易に画面を構築することが出来ます。
概要説明
HTMLを使って構築した画面をどのように表示するかを説明します。
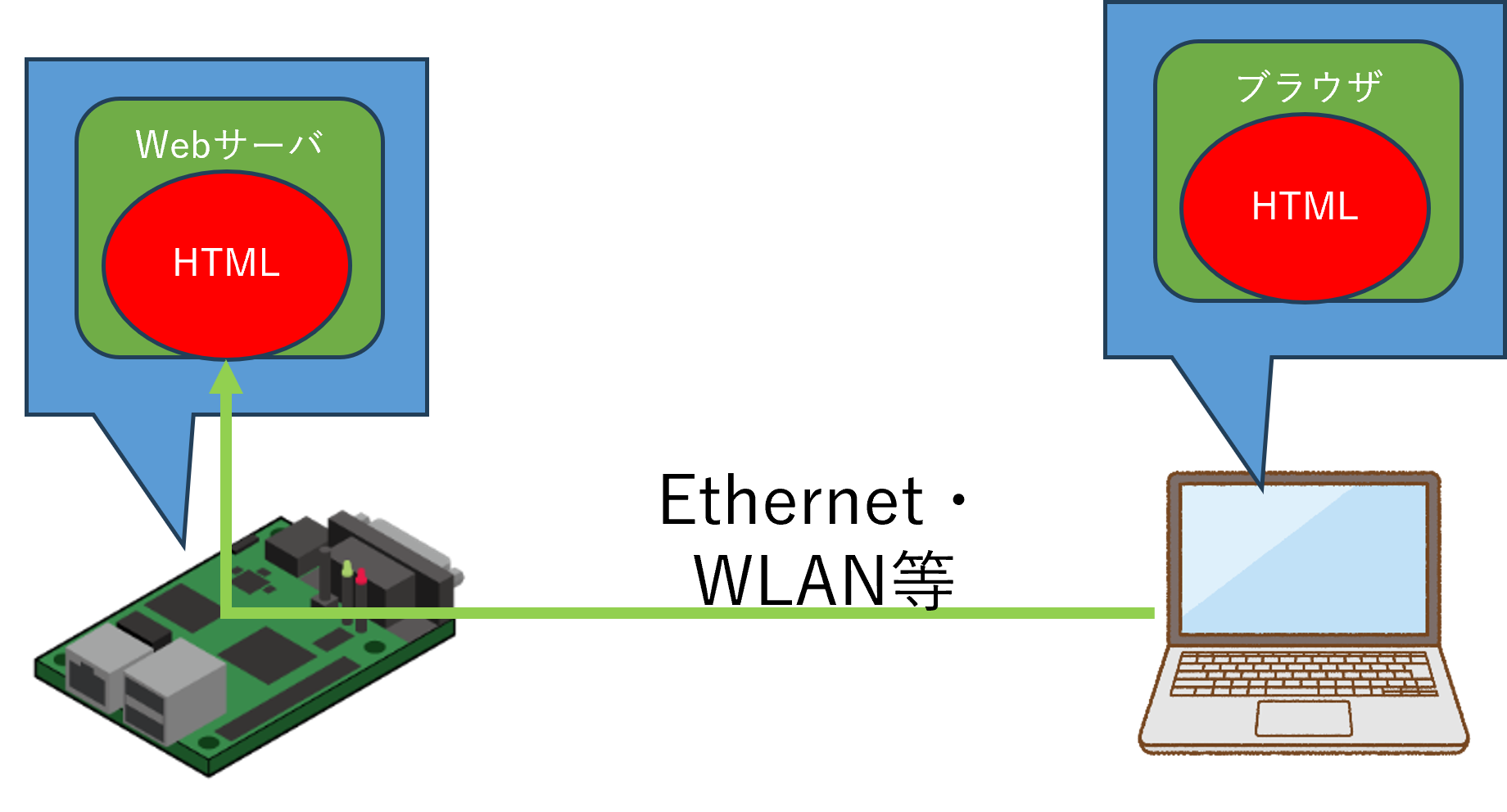
Armadillo上で作成したHTMLで画面表示を行うというと、ArmadilloをWebサーバとして他のデバイスからWebブラウザを使ってこのサーバにアクセスして画面表示を行うことをイメージされるかもしれません。
 もちろんそのような処理も可能ですが、今回のケースはArmadilloに接続したモニタへ直接画面表示を行うというものなので、少し違います。
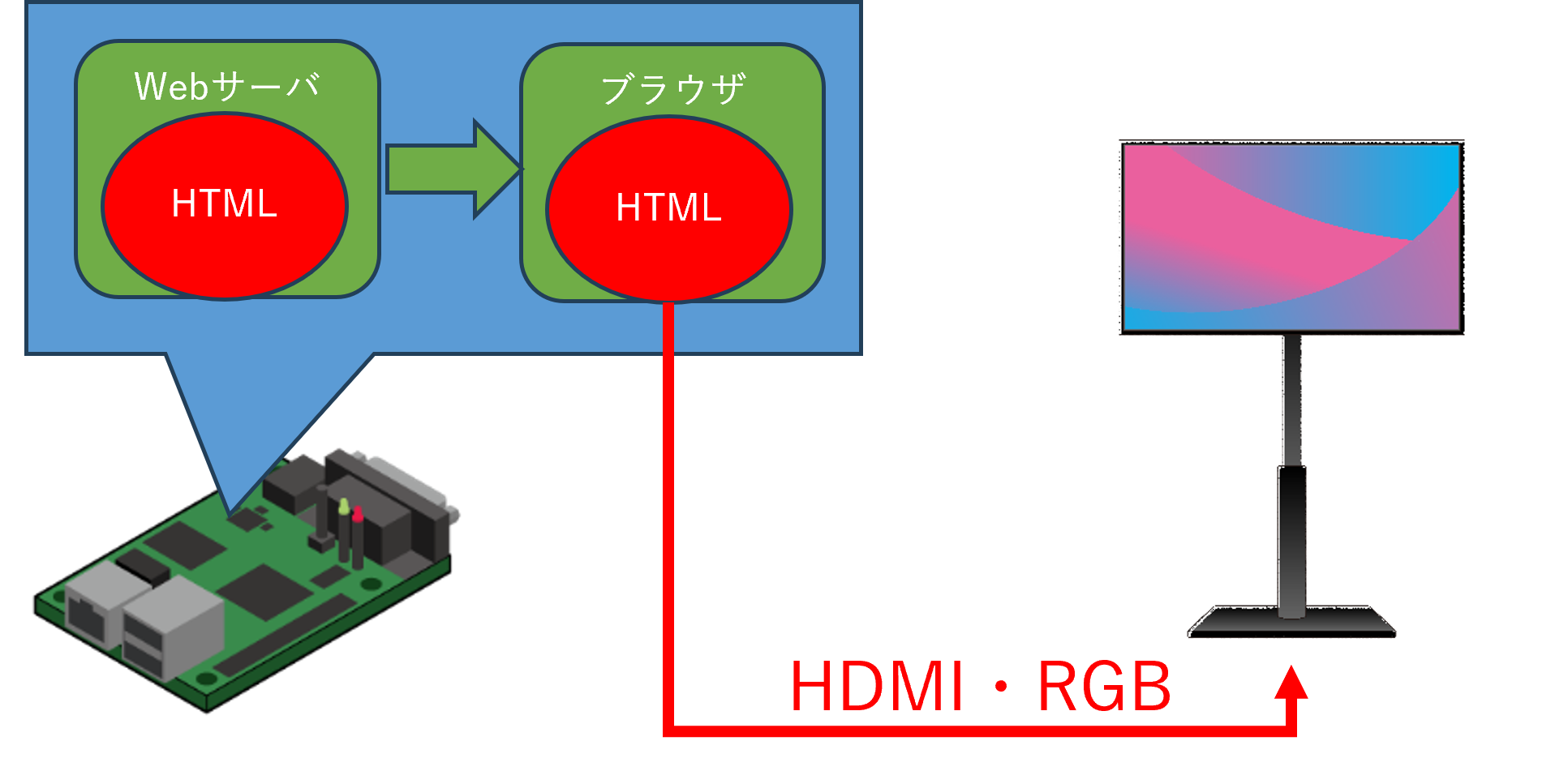
ArmadilloにWebサーバを立ててここにHTMLを配置する、というところまでは上記の想定と同様ですが、以下のようにWebブラウザもArmadillo上で動作させます。
もちろんそのような処理も可能ですが、今回のケースはArmadilloに接続したモニタへ直接画面表示を行うというものなので、少し違います。
ArmadilloにWebサーバを立ててここにHTMLを配置する、というところまでは上記の想定と同様ですが、以下のようにWebブラウザもArmadillo上で動作させます。

プロジェクト作成
ウインドウシステムの起動→サーバの起動→ブラウザ起動(Webページ表示)を自動実行するコンテナを作成します。
今回は、VSCodeを使って、Armadilllo-IoT A6EのShellプロジェクトとして作成します。
プロジェクトの新規作成方法については下記の製品マニュアルをご参考ください。
Armadillo-IoT A6E製品マニュアル 3.11. CUI アプリケーションの開発
コンテンツ準備
表示させるためのhtmlファイルを作成します。
こちらもVSCode上で作成します。
プロジェクトのディレクトリ内の「container/resources_○○/」の下に「var/www/html」というディレクトリを作成し、
このディレクトリの直下にindex.htmlというファイル名でhtmlファイルを作成します。
シンプルな表示
とりあえず画面に文字を表示させるだけであれば以下のような内容で良いかと思います。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="message">test</p>
</body>
</html>
CSSを使う場合
文字に色を付けたり画面中央に表示させたりする場合は、CSSを使って表示内容を整えることが出来ます
まずは先ほどのhtmlを以下のように変更します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>Document</title>
</head>
<body>
<p id="message">test</p>
</body>
</html>
htmlの下にcssディレクトリを作成して、ディレクトリ内に以下のようにstyle.cssを作成します。
@charset "utf-8";
p{
color: red;
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: x-large;
}
コンテナ準備
プロジェクト内にあらかじめ用意されたファイルを編集します。
パッケージ
今回の処理に必要なパッケージのインストールを行います。
container/packages.txtを以下のように編集します。
xorg
surf
nginx
fonts-ipafont
vim
それぞれ何に使用するものか説明します。
- xorg:ウインドウシステム
- surf:ブラウザ
- nginx:Webサーバ
- fonts-ipafont:日本語フォント
- vim:テキストエディタ(コンテナ内で細かな修正をしたい場合に使用する。無くても良い)
Dockerfile修正
今回の処理を実行するにあたって、container/Dockerfileで環境変数の設定を行います。
これはブラウザ表示におけるハードウェアアクセラレーションを無効にするというものです。
container/Dockerfileに下記を追記してください。
ENV WEBKIT_DISABLE_COMPOSITING_MODE=1
confファイル修正
confファイルを修正して表示を実行できるようにします。
今回はUSB-HDMI変換アダプタを使用するので、下記の記事を参考に
Armadillo Base OS(Armadillo-640,Armadillo-610,Armadillo-IoT A6E):USB-HDMI変換アダプタを使ってモニタに画面表示を行う
以下の項目を追記します。
config/app.confに以下を追記してください。
add_volumes /dev/dri/card0:/dev/dri/card0
add_args --privileged
メインスクリプト
コンテナ起動時に実行されるスクリプトを修正し、画面表示に必要な処理を実行させます。 src/main.shを編集して以下を実行するようにします。
#ウインドウシステムの起動
Xorg -v -s 0 &
#Webサーバの起動
nginx
#画面解像度の設定(解像度の数値はモニタに合わせて設定してください)
DISPLAY=:0 xrandr -s 800x600
#surfブラウザでlocalhost直下のindex.htmlを開く
DISPLAY=:0 surf localhost/index.html
ここまでできれば準備完了です。
ABOSDE EXPLORERのOPENED PROJECTからGenerate development swuもしくはGenerate release swuを選択してください。
完成したswuファイルをArmadilloへインストールすれば、コンテナ起動時にアプリケーションが実行され、画面表示が行われます。
応用
この例では、あらかじめ作成した1つのhtmlのみを表示させるものとなっていますが、
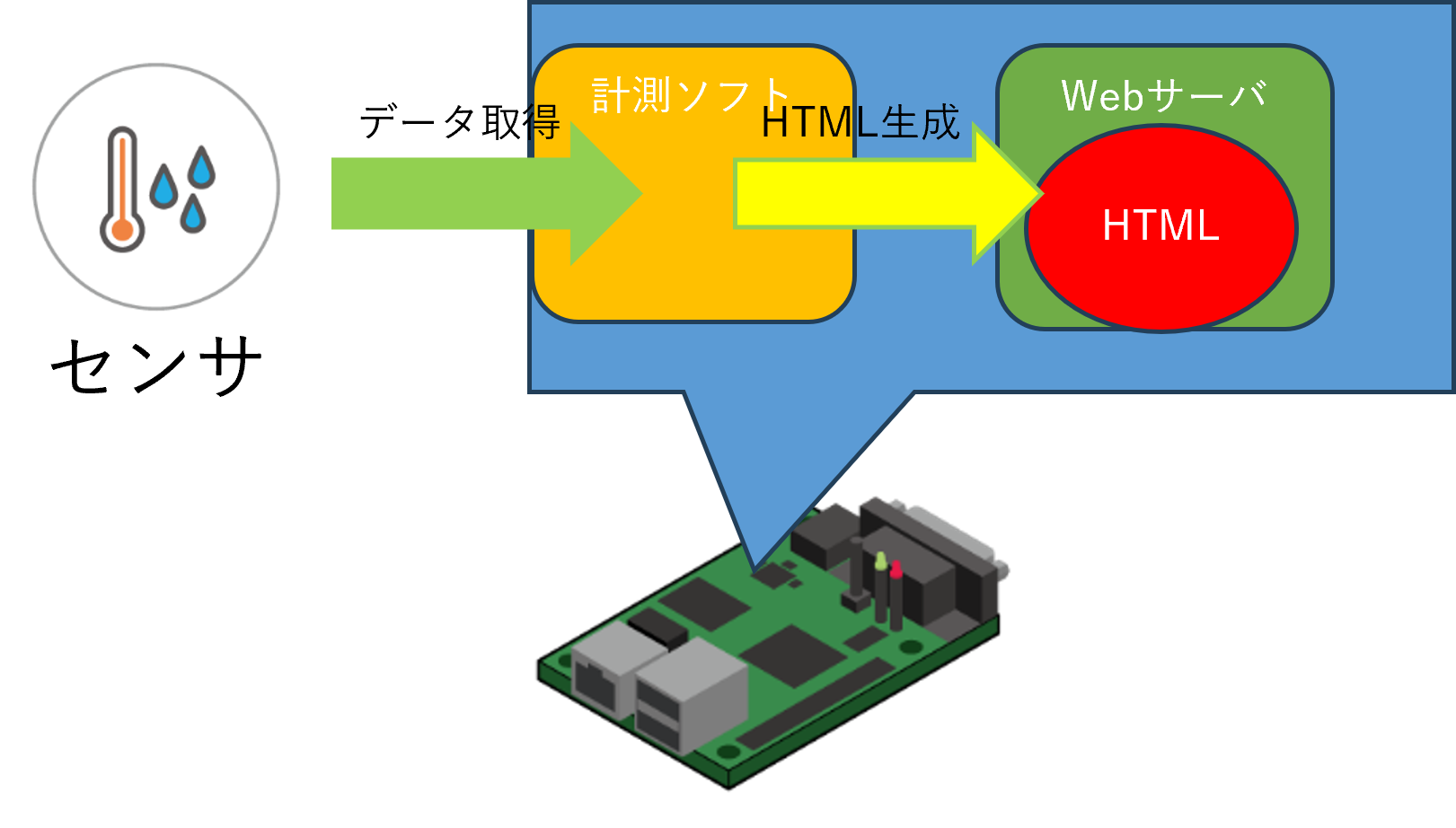
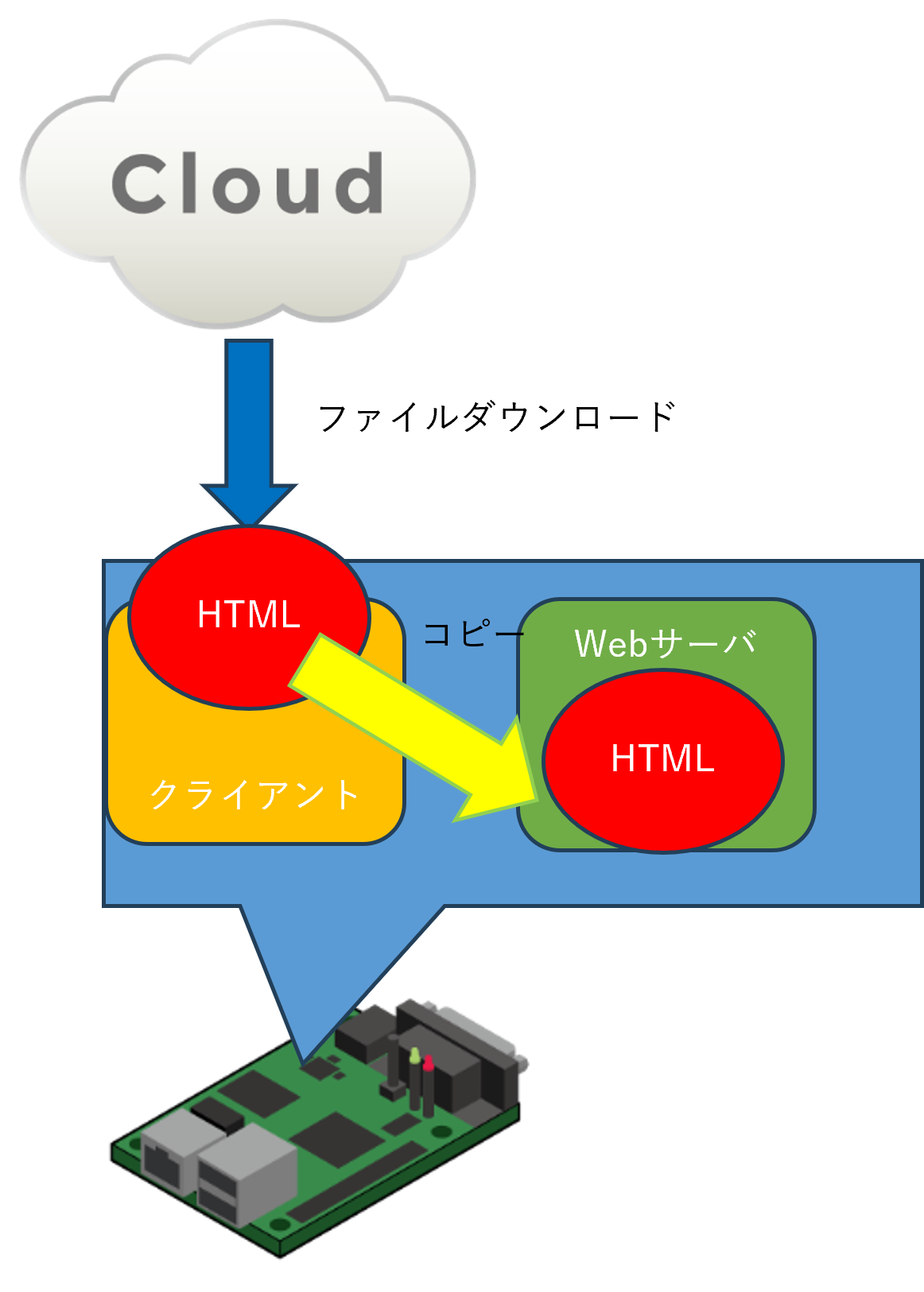
htmlを外部からダウンロードする、内部でhtmlを自動生成するなどして、
表示するhtmlを都度差し替えるようなことも可能です。
また、JavaScript等を使用すれば表示中のhtmlの内容を動的に変更することが出来ます。
これらの方法を使って、例えばセンサから取得したデータを元に集計結果をリアルタイムに表示する。
特定の条件において警告文などを表示する
サーバから定期的にダウンロードした画面コンテンツを表示する、などの運用を行うことが出来ます。


タッチパネル等に表示して操作インタフェースとすることも可能です。
このような使い方についてはまた別途手順や事例をご紹介します。