以下の動画のように、
Armadillo-640で、USBカメラで撮影した画像をNode-REDを使って定期的にダッシュボードに表示してみました。
今回Node-REDの設定はNode-RED でカメラを使う(Simple Webcam pic と image-output)を参考にさせていただきました。
使用したもの
- Armadillo-640
- USBカメラ:UCAM-C0220FB
手順
1. 事前準備
Armadillo-640:USB Video Class(UVC)を有効にするを参照して、USB Video Class(UVC)を有効化してください。
2.必要なパッケージのインストール
下記コマンドを実行して、fswebcamをインストールしてください。
root@armadillo:~# apt-get update && upgrade
root@armadillo:~# apt-get install fswebcam
以下のコマンドを実行し、「test.jpg」というUSBカメラで撮影した画像が保存できていればOKです。
root@armadillo:~# fswebcam -i 0 -d v4l2:/dev/video0 -r 640x480 --jpeg 85 test.jpg
3. Node-REDのインストール
Node-REDをArmadillo-IoT G3で動かしてみたを参照して、Node-REDをインストールしてください。
4.モジュールのインストール
Armadillo上のNode-REDでシリアル(RS232C, UART)からのデータを受け取るの
「2. node-red-node-serialportのインストール」を参考にして、「node-red-contrib-usbcamera」「node-red-node-base64」「node-red-dashboard」モジュールをインストールしてください。
5.ノードの追加
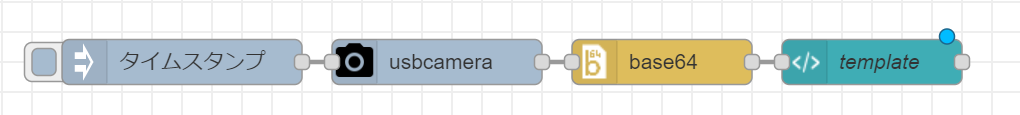
まず、「inject」、「usbcamera」、「base64」、「template」をキャンバスに配置して以下の図のように接続してください。

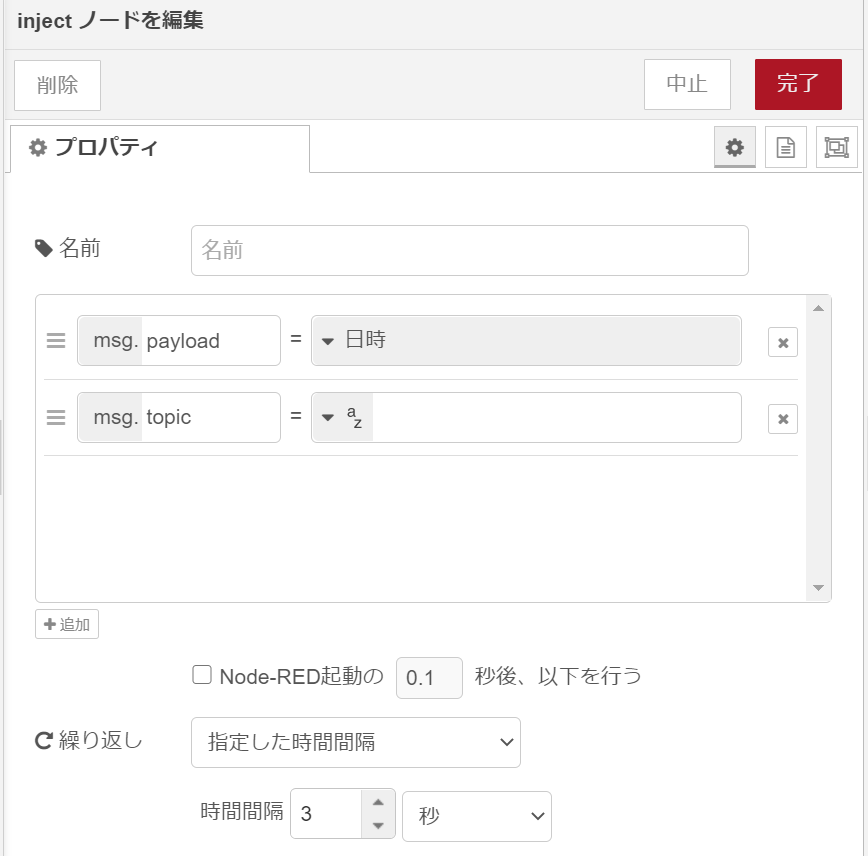
6.injectノードの設定
injectノードをダブルクリックし、繰り返しを「指定した時間間隔」に設定し、時間間隔を3秒に設定します。

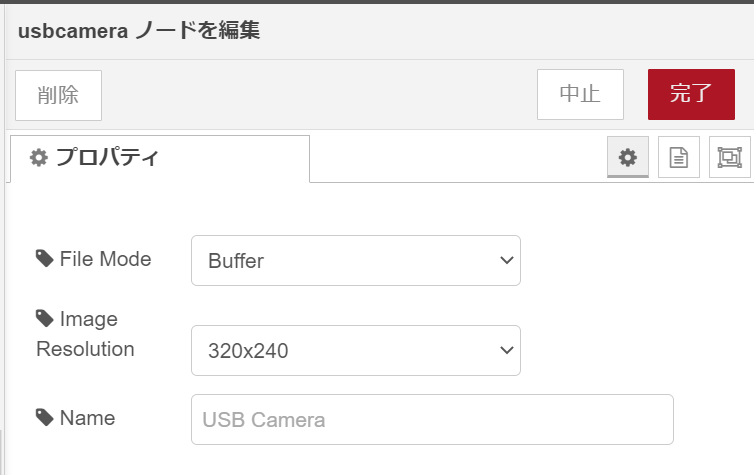
7.usbcameraノードの設定
まずusbcameraのノードをダブルクリックし、ファイルモードをBufferに設定し、Image Resolutionを任意のサイズに設定します。

8.node-red-node-base64ノードの設定
node-red-node-base64ノードをダブルクリックし、動作を「バッファ<->Base64の変換」に設定します。

9.templateノードの設定
templateノードをダブルクリックし、HTMLコードを以下のように記載します。
<div>
<img src="data:image/png;base64,{{msg.payload}}">
</div>
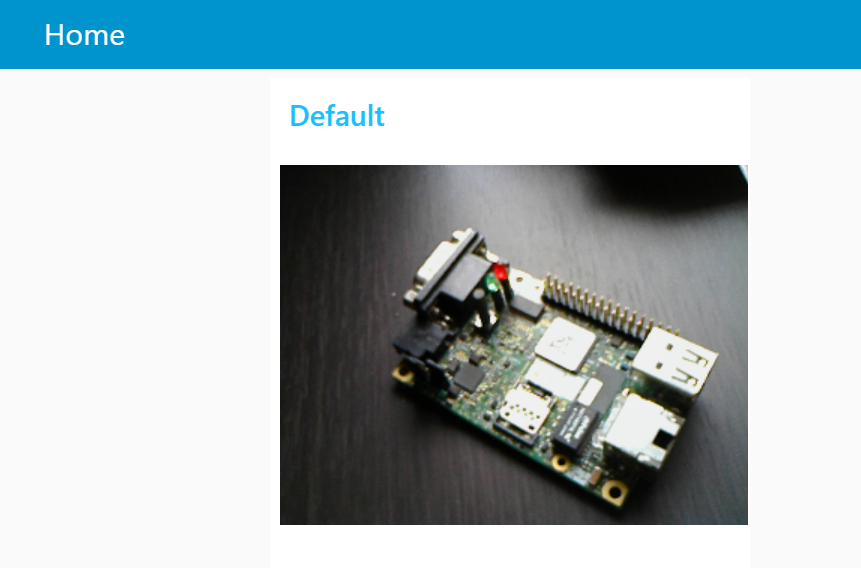
10.ダッシュボードの確認
デプロイをしてダッシュボードを確認すると、
3秒ごとにUSBカメラで撮影を行い、撮影した画像をダッシュボードで確認する事が出来ました。