Armadillo-IoT ゲートウェイ G4製品マニュアル「6.2.8. コンテナ内にサーバを構築する」には、
HTTP/FTPなど様々なサーバーをコンテナで動かす方法が紹介されています。
上記は、Armadillo上でコマンドを実行してコンテナを作成しています。
ここでは、ABOSDE(備考を参照)のサンプルプロジェクトを活用して、Webサーバー(lighttpd)が動くコンテナを作成します。
備考)Armadillo Base OS対応製品のアプリケーション開発にあたっては、VSCode上の開発環境として
ABOSDE(※)が用意されています。
※)ABOSDE:Armadillo Base OS Development Environmetの略称
ABOSDEには、C言語/Python/Shell/GUI等、プログラミング言語や機能に応じたサンプルプロジェクトがあります。
これらのサンプルプロジェクトをベースに、ユーザー独自のアプリケーション開発が始められます。
1. 準備
Armadillo Base OS:開発手順・Tips集の
【必須】①initial_setup
【任意】②ネットワーク設定
【任意】③拡張インターフェース設定
まで進めておきます。
以降、同ブログの
【必須】④アプリケーション作成
Armadillo Base OS:アプリケーションの作り方
の手順をベースに説明します。
2. サンプルプロジェクトにWebサーバー(lighttpd)を追加する
ABOSDEには複数のサンプルプロジェクトが用意されていますが、
ここでは「Shell New Project」を対象とします。
2-1. 「Shell New Project」で新規プロジェクト(example1)を作成
Armadillo Base OS:アプリケーションの作り方
1.プロジェクト作成
2.SSH接続設定を行う(任意)
の手順に沿って、「Shell New Project」でのプロジェクト作成を進めます。
2-2. Webサーバー(lighttpd)が動くコンテナを生成するための設定
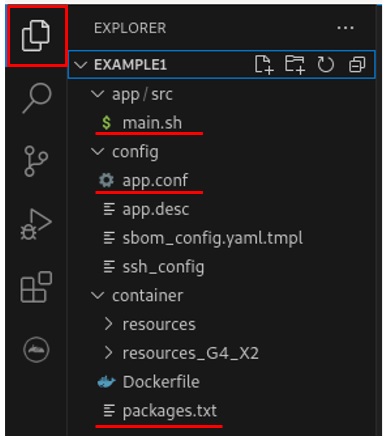
プロジェクト(下記、赤枠アイコンで展開した赤線のファイル)を下記の内容で書き換えます。

packages.txt
インストールするパッケージのリストに「lighttpd」を含めます。
bash
lighttpd
app.conf
ホストOSの8080番ポートをコンテナ内の80番ポートに転送する記述を含むコンフィギュレーションにします。
set_image localhost/{{PROJECT}}:latest
add_volumes /var/app/rollback/volumes/{{PROJECT}}:/vol_app
add_volumes /var/app/volumes/{{PROJECT}}:/vol_data
# Allow input to containers and see output from containers
add_args -it
# Host port:8080 to Container port:80
add_ports 8080:80
set_command bash /vol_app/src/main.sh
main.sh
lighttpdの起動、サンプルプログラム(※)を実行するスクリプトにします。
※)5秒毎に、日時を記述したファイル(sample_log.txt)を、Webサーバー経由で閲覧できる
ディレクトリ(/var/www/html)に作成
#!/bin/bash
lighttpd -f /etc/lighttpd/lighttpd.conf
#Sample script
while :
do
date > /var/www/html/sample_log.txt
sleep 5
done
3. Webサーバー(lighttpd)が動くコンテナの動作確認
上記2で作成したWebサーバー(lighttpd)が動くサンプルプロジェクトをビルドして、
Armadilloに書き込みます。
Armadillo Base OS:アプリケーションの作り方
4.コンテナのビルド
5.アップデートでSWUファイル書き込み
の手順に沿って実行します。
Armadilloが再起動後、Webサーバー(lighttpd)が起動した状態になっています。
PCのWebブラウザで、下記のURL
[ArmadilloのIPアドレス]:8080/sample_log.txt
にアクセスすると、sample_log.txtの内容(日時)が表示されます。
備考)sample_log.txtは5秒毎に更新されていますが、PCのWebブラウザの表示を更新する場合は、
上記URLに再アクセスが必要です。